As said by John Rennie, it has to do with the shadows' fuzzyness. However, that alone doesn't quite explain it.
Let's do this with actual fuzzyness:

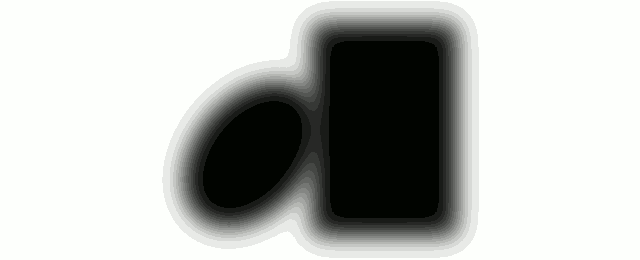
I've simulated shadow by blurring each shape and multiplying the brightness values1. Here's the GIMP file, so you can see how exactly and move the shapes around yourself.Here's the GIMP file, so you can see how exactly and move the shapes around yourself.
I don't think you'd say there's any bending going on, at least to me the book's edge still looks perfectly straight.
So what's happening in your experiment, then?
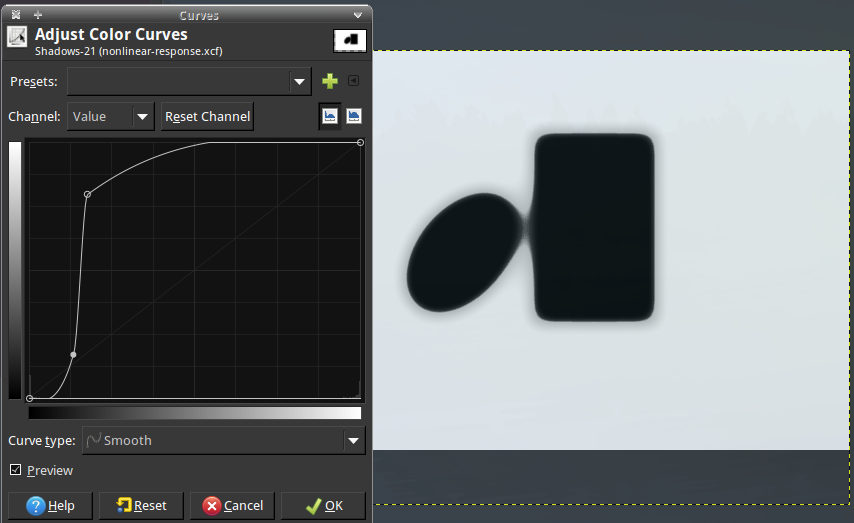
Nonlinear response is the answer. In particular in your video, the directly-sunlit wall is overexposed, i.e. regardless of the "exact brightness", the pixel-value is pure white. For dark shades, the camera's noise surpression clips the values to black. We can simulate this for the above picture:

Now that looks a lot like your video, doesn't it?
With bare eyes, you'll normally not notice this, because our eyes are kind of trained to compensate for the effect, which is why nothing looks bent in the unprocessed picture. This only fails at rather extreme light conditions: probably, most of your room is dark, with a rather narrow beam of light making for a very large luminocity range. Then, the eyes also behave too non-linear, and the brain cannot reconstruct how the shapes would have looked without the fuzzyness anymore.
Actually of course, the brightness topography is always the same, as seen by quantising the colour palette:

1To simulate shadows properly, you need to use convolution of the whole aperture, with the sun's shape as a kernel. As Ilmari Karonen remarks, this does make a relevant difference: the convolution of a product of two sharp shadows $A$ and $B$ with blurring kernel $K$ is
$$\begin{aligned} C(\mathbf{x}) =& \int_{\mathbb{R}^2}\!\mathrm{d}{\mathbf{x'}}\: \Bigl( A(\mathbf{x} - \mathbf{x}') \cdot B(\mathbf{x} - \mathbf{x'}) \Bigr) \cdot K(\mathbf{x}') \\ =& \mathrm{IFT}\left(\backslash{\mathbf{k}} \to \mathrm{FT}\Bigl(\backslash\mathbf{x}' \to A(\mathbf{x}') \cdot B(\mathbf{x}') \Bigr)(\mathbf{k}) \cdot \tilde{K}(\mathbf{k}) \right)(\mathbf{x}) \end{aligned} $$
whereas seperate blurring yields
$$\begin{aligned} D(\mathbf{x}) =& \left( \int_{\mathbb{R}^2}\!\mathrm{d}{\mathbf{x'}}\: A(\mathbf{x} - \mathbf{x}') \cdot K(\mathbf{x}') \right) \cdot \int_{\mathbb{R}^2}\!\mathrm{d}{\mathbf{x'}}\: B(\mathbf{x} - \mathbf{x'}) \cdot K(\mathbf{x}') \\ =& \mathrm{IFT}\left(\backslash{\mathbf{k}} \to \tilde{A}(\mathbf{k}) \cdot \tilde{K}(\mathbf{k}) \right)(\mathbf{x}) \cdot \mathrm{IFT}\left(\backslash{\mathbf{k}} \to \tilde{B}(\mathbf{k}) \cdot \tilde{K}(\mathbf{k}) \right)(\mathbf{x}). \end{aligned} $$
If we carry this out for a narrow slit of width $w$ between two shadows (almost a Dirac peak), the product's Fourier transform can be approximated by a constant proportional to $w$, while the $\mathrm{FT}$ of each shadow remains $\mathrm{sinc}$-shaped, so if we take the Taylor-series for the narrow overlap it shows the brightness will only decay as $\sqrt{w}$, i.e. stay brighter at close distances, which of course surpresses the bulging.
And indeed, if we properly blur both shadows together, even without any nonlinearity, we get much more of a "bridging-effect":

But that still looks nowhere as "bulgy" as what's seen in your video.
